前言
其实早在去年就起了搭建博客的心,当时用的vultr搭的WordPress,借鉴了各种资料,整出了一个像模像样的博客。奈何原来就是用来准备翻墙搭SSR的机器,$2.5/m,(1 core,512m),实是太卡,最后还原镜像了,老老实实搭了个v2ray翻墙用。
最近又起了整理平时收藏资料的心,后悔原来就没一个系统的整理,既然如此从现在开始吧。生命在于折腾~
准备工具
必要
- node.js
- git
非必要
- vs code
步骤
node.js
安装并配置好node.js环境变量

若网速慢,可以配置阿里镜像
npm config set registry "https://registry.npm.taobao.org"
查看当前镜像
npm config get registry
或者用cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
git
- 安装git
- 本地配置用户信息
- 上传ssh秘钥至github


github新建仓库
新建仓库,注意几点
- 命名规则 XXX.github.io XXX替换为个人账户名
- 仓库为公有库
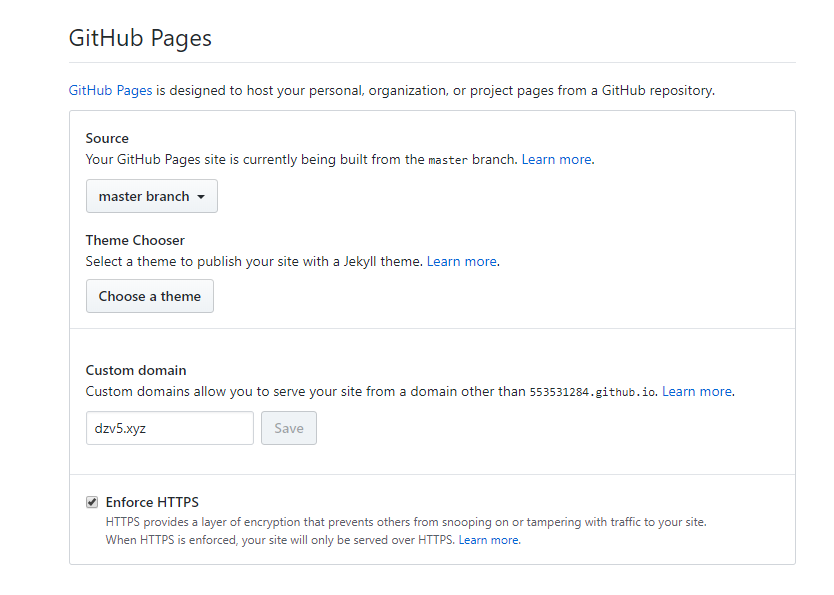
开启githubpage
可以配置个人域名与https,若https不能勾选,需要等待一段时间,ssl证书还未颁发

本地搭建hexo
安装hexo
npm install -g hexo-cli
初始化hexo
hexo init blog
blog为将要安装的文件夹
进到该目录,并安装相关依赖
1 | cd blog |
大致的目录结构如下
- node_modules: npm依赖包
- public: 生成的静态文件,(也就是上传到git上的目录)
- scaffolds: 文章页面等相关模板
- source: 资源文件,也就是用来生成静态文件的
- themes:主题相关
- _config.yml: hexo配置
生成静态文件
hexo g
启动本地服务
hexo s
此时输入
http://localhost:4000
即可看到一个最初版的hexo博客了
关联githubpage
hexo配置github仓库,_config.yml添加如下代码
1 | deploy: |
npm添加部署依赖
npm install hexo-deployer-git --save
上传至github
hexo d -g
至此访问github配置的url可以访问到本地博客。
域名以及https配置
github
我所使用的DNS解析是cloudflare。所以大部分配置以cloudflare为主。
域名
- 添加DNS记录
- cname记录方式
- cloudflare新建两条cname记录,一条name为@,一条为www,指向XXX.github.io(XXX为你的账户)
- a记录方式
- 打开cmd,ping XXX.github.io(XXX为你的账户),得到解析的ip
- cloudflare新建两条a记录,一条name为@,一条为www,指向刚刚得到的ip
- cname记录方式
- 本地source文件夹下,新建文件CNAME(无任何后缀,完整名字就是CNAME),内容就是你的顶级域名

开启https
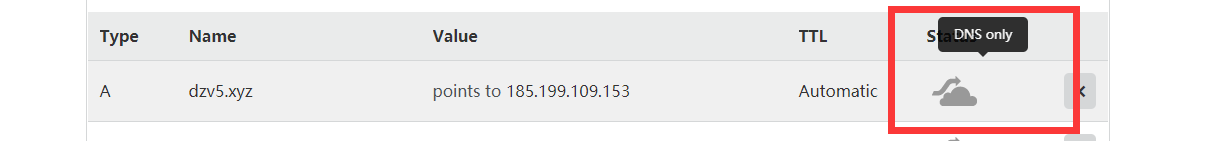
若未开启cloudflare的dns功能,也就是如下图所示。
直接勾选githubpage上面的https即可。
若勾选了cloudflare的dns功能
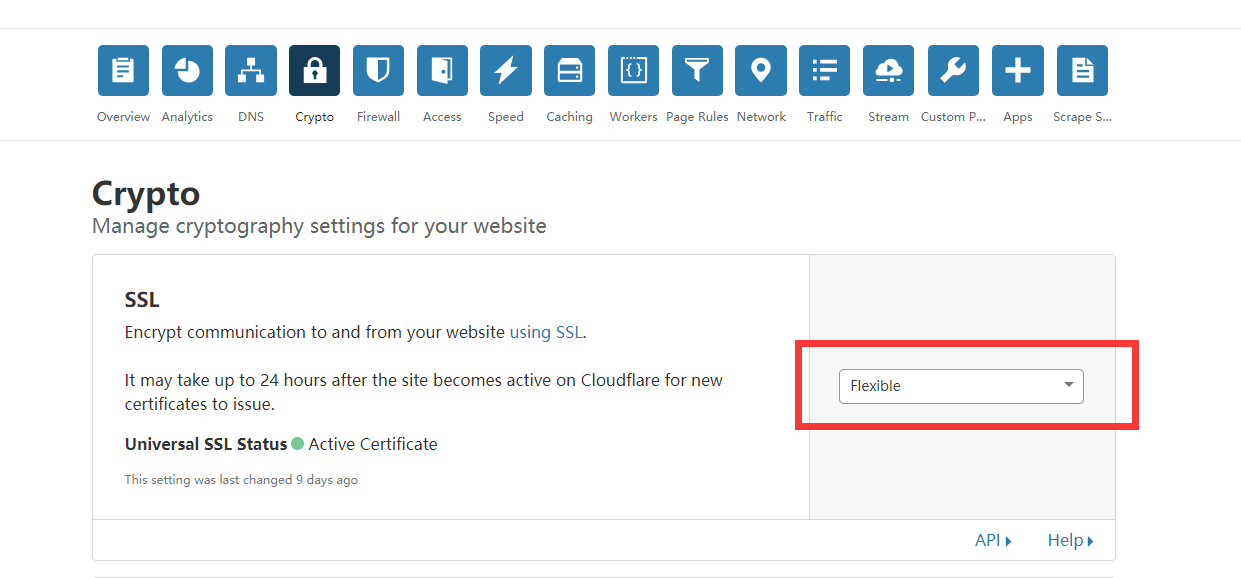
先将cloudflare的ssl配置改成如下所示
说明:flexible代表客户端与cloudflare的cdn节点使用ssl证书(cloudflare自带证书免费,使用个人的还要收费。。),cdn节点与目标ip使用http链接。
再将githubpage上的https去掉即可
同时部署码云page
因为githubpage不能被百度收录。所以打算同时部署至码云page,目前网上看到的都是同步部署到coding。
前提条件:
- githubpapge搭建使用a记录方式
- 不开启cloudflare的dns功能
接下来
- 码云建立工程(步骤同githubpage差不多)
- 试用 Gitee Pages Pro, 配置个人域名(好吧个人域名还要收费,只能试用一个月)
- 配置https证书。复制个人私钥公钥上去就行
- 勾选“强制使用https”
- 打开cmd,ping gitee.gitee.io,得到解析的ip
- 类似githubpage添加两条a记录指向ip
修改本地配置文件_config.yml
1 | deploy: |
ok,试着试用代理,国内跳转至码云,国外调至git,分流成功。(cloudflare免费只能dns轮询,怎么分流成功的不是很懂。。。就这样吧)
本地配置及使用
我是用的是next主题,所以以下皆以next主题配置为主